Use Photo Manipulation and 3D Layers to Design a Surreal Cover Art Illustration
Tutorial Assets
In order to save time, you can download all of the following images before you get started.- Empty room thanks to medialab
- A sitting guy thanks to kristtina
- Stool
- Crow 1 thanks to Lip Kee
- Crow 2 thanks to MShades
- Pile of Books
- Open book
- More books
- Paper sheet
- CD case
- Paper texture
Step 1 – Setting up the document
This time we will create a photo manipulation inspired from the classic poem of Edgar Allan Poe, "The Raven". This should not be interpreted as a graphical representation of the poem, just a twisted adaptation depicting the loneliness of the man who lost his beloved Lenore. Imagine this as an audio book project, or a rock band album cover.Start creating the document; a standard CD cover is 4.75 x 4.75 inches. So create a document in these dimensions. If you want to actually print this you should work on a resolution of 300+ pixels per inch, but this time I’m setting the document to 200 dpi because of the photo sizes.
Once you have your image resolution set, show your rulers (Command + R) and add some guides to the document’s borders. Since this will be a print design you should add a margin for security, so go to Image > Canvas size and change the dimension to 4.85 x 4.85 inches Anchor: Center.
Step 2 – The Room
The entire poem takes place in the narrator’s room, open the "Empty Room" image in Photoshop and save it with a descriptive name like "Room.psd". This image is wide and our design should be a perfect square. We will need to stretch it without distorting it. Is pretty simple actually, first draw a Guide trying to delimit a square on the left side, then using the Rectangular Marquee Selection Tool (M) select the right side of the image, copy it and paste it matching the right side of the segment with the guide. Then using the Free Transform Control (V) and hold the Command (Ctrl) key to distort the pasted area and match the room’s horizontal wall lines.Step 3 – Join
In order to make the reduction as polished as possible, adjust the levels of "Layer 2" as shown in the image below. I did it in 2 rounds but you can try to get it done in only one. Then, add a Layer Mask > Hide All and fill the mask with a Horizontal Gradient (White – Black). This step will make the reduction work almost perfectly.Step 4 – Add the room into the main document
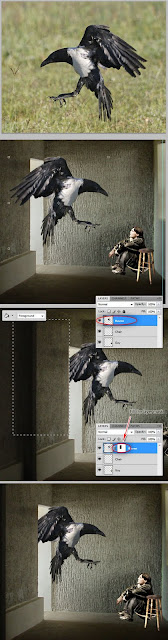
In the "Room.psd" file using the Rectangular Marquee Tool (M) select the right side of the image and hit Command (Ctrl) + Shift + C to copy all the layers of the selection (this is to avoid the step of flattening the image and helps you to keep this part of the job editable for further changes just in case). Then paste it into the main document in a new layer named "Room."Step 5 – Add the guy
Now it is time to add one of the main characters, the guy. For this, grab the sitting guy image and open it in Photoshop, then using any technique select the guy’s shape (I’m using the Polygonal Lasso Tool). Copy the selection and paste it into the main document. Then go to Edit > Transform > Flip Horizontal to make it match the lighting of the scene. This is really important because all too often you’ll not have enough money to actually take your own shots and you’ll need to use stock and choosing just the right picture isn’t easy. Use the Free Transform Tool to reduce the guy’s size. Name the layer "Guy".Step 6 – Overall shadow
Since I don’t want a 100% photo realistic scene, but a dramatic one; we will add several levels of shadows, the first one is the room’s shadow. Create a new layer named "Room Shadow"; using a big soft Brush (Color: #151610, Size: 300px Opacity and Flow 50%) paint all the right side of the scene, then change the Blending Mode to Multiply and its Opacity to 75%.Step 7 – Adding more objects: a stool
Open the stool image, select its shape and paste it into the main document; name that layer "Chair". Once again you must flip it horizontally in order to match the lights.Step 8 – Burn and desaturate
Grab the Burn tool, select "Guy" and burn all its right side to increase the shadows’ intensity. Then grab the default Sponge tool and desaturate the brighter areas. Do the same with "Chair" layer.Step 9 – Here comes the raven
Open the " Crow1" image from the assets and select its shape using any technique (I did it with the Polygonal Lasso Tool), copy it and paste it into a layer named "Raven". Flip it Horizontally and resize it a little bit, make the crow bigger than the guy. Place it next to the room’s door.Next add a Layer mask to the "Raven" layer using the Rectangular Marquee Tool. Do this by drawing a rectangle over the door’s shape and by filling the area with black. This way we will create the illusion of a raven entering the door without actually being destructive to the image.















0 comments:
Post a Comment